Адаптация сайта под мобильные устройства
Интернет магазин элитной бижутерии

Поддержка интернет магазинов. Адаптивный сайт.
Требовалось в сжатые сроки сделать адаптивную верстку в текущем варианте дизайна интернет магазина.Работы по адаптации интернет магазина были проведены без остановки работающего интернет магазина, что позволило сохранить текущий объем заказов и посещаемость.Цель адаптации интернет магазина для мобильных устройств - сохранение текущих позиций в Гугле и Яндексе по конверсионным запросам, привлечение новых посетителей на сайт из поиска (Мобильный поиск)
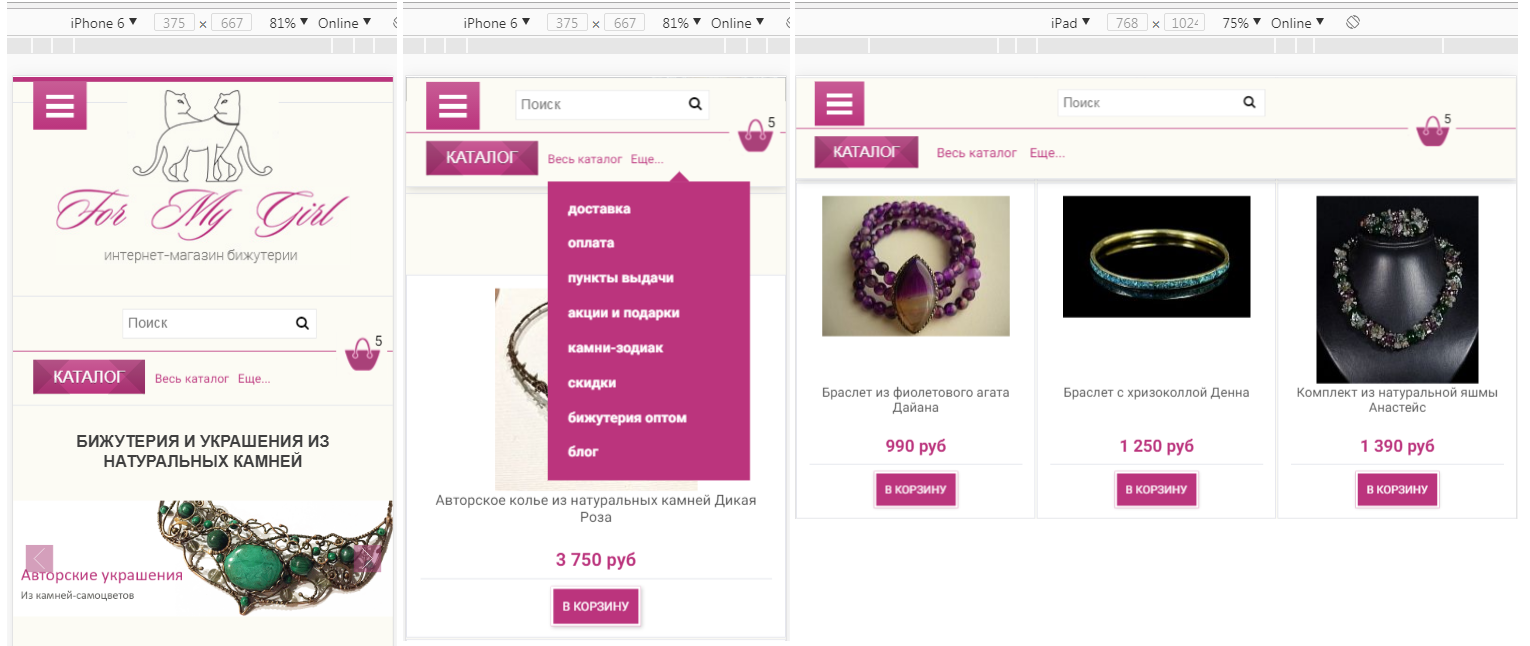
Адаптивный интерфейс разрабатывался с минимального разрешения 320 пикселей с порогами для планшетов. Сайт стал доступен для пользователей с различных версий устройств Apple.
Адаптивный интерфейс и мобильная версия в чем разница?
Мобильная версия сайта - самостоятельный сайт с собственной интеграцией и дизайном, дизайн урезан до минимума. Разработка отдельной мобильной версии сопоставим с бюджетом разработки интернет магазина. отличие от адаптивный версии по url сайта: m.site.ruАдаптивный интерфейс - подстраивается под разрешение мобильных устройств в зависимости от ширины экрана.
Ранжирование интернет магазина в мобильном поиске

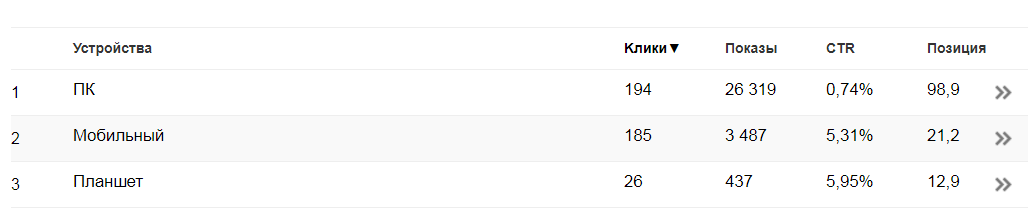
Гугл и Яндекс отдают предпочтение адаптивным интернет магазинам, это наглядно видно из скриншота Гугл Вебмастер. Индексация идет по разным алгоритмам. Поэтому - работа по seo для адаптивных сайтов будут эффективней чем для сайтов со статичным дизайном.
Кроме технической стороны вопроса которая связана с продвижением интернет магазина и привлечением трафика оптимизация интернет магазина под мобильные устройства (смартфоны, планшеты) решает и основной вопрос - удобство для пользователя. Посетители не уходят с сайта и остаются на нем и совершают покупки.
Адаптация сайта под разные разрешения экрана
В данном интернет магазине особое внимание было уделено горизонтальному меню, расположению наиболее важных элементов интерфейса, карточки товара и структуре каталога. Изменения в существующий дизайн не вносились. Адаптивный интерфейс тестировался на различных разрешениях от 320 пикселей (Apple iPhone 5). Контент сайта перестраивается в зависимости от типа устройства.Адаптированы были: фильтры выбора, сортировки, формы заказа, корзина, отзывы, модули расчета доставки.

Адаптация сайта под мобильные устройства цена
Стоимость работ напрямую зависит от сложности проекта, реализации функционала, особенностей дизайна. Адаптация сайта под мобильные устройства требует согласования ряда важных параметров. В некоторых случаях сделать адаптивный интерфейс текущего дизайне - невозможно. Если вам необходимы услуги по технической поддержке интернет-магазина- обращайтесь, предложим варианты. Цена на работы фиксируется в договоре после согласования работ.В некоторых случаях наиболее рациональным выглядит разработка нового дизайна интернет магазина и адаптивного интерфейса.



